Warn : *** Warn : *** Old Raspberry Pi Debugprobe firmware detected (1.0.1) Warn : *** Using low-performance workaround Warn : *** Please update to the latest release at: Warn : *** https://github.com/raspberrypi/debugprobe/releases/latest Warn : ***
Debugprobe의 firmware가 오래되어서 low-performance workaround로 동작한다는 경고메세지가 발생할 때는 firmware의 버전을 업데이트 해주는 것으로 해결할 수 있다.
- Debugprobe realease page에서 최신 버전의 debugprobe.uf2 file을 다운로드 받는다.
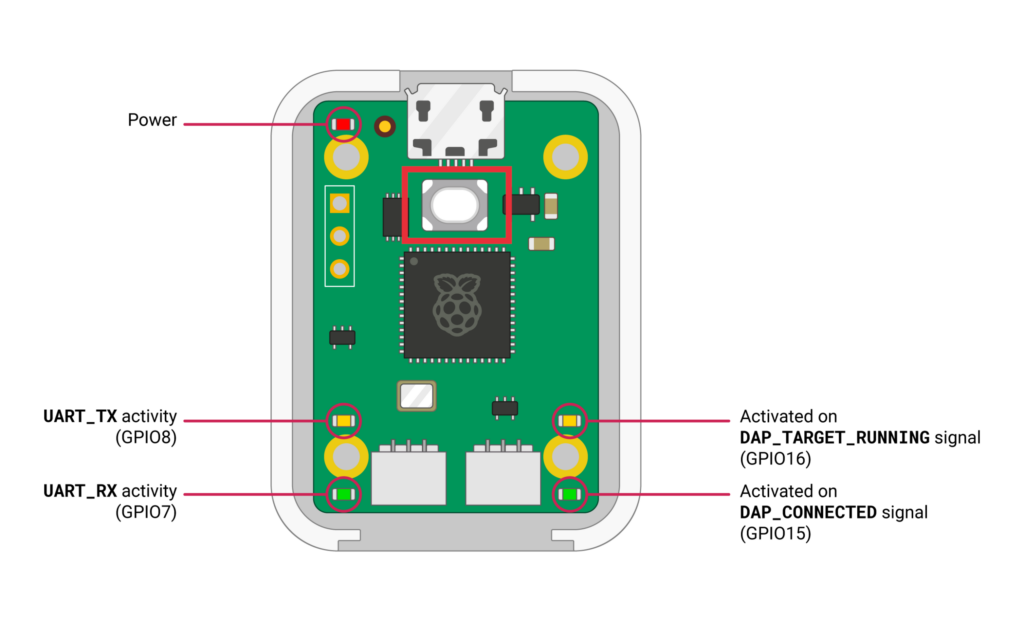
- Debugprobe hardware에도 BOOTSEL 버튼이 있는데 이것을 누른채로 USB를 연결하면 디스크가 마운트된다.

- 다운로드 받은 debugprobe.uf2 file을 복사하면 완료된 후 최신 firmware로 재실행된다.